ioBroker Jarvis – Teil 32 – OpenLigaDB in jarvis integrieren
In diesem Artikel zeige ich Dir, wie Du Sportergebnisse und Spielinformationen in jarvis integrieren kannst.
In den letzten Artikeln haben wir bereits Geräte zu unserer Visualisierung hinzugefügt, das Layout definiert und zusätzlich einige Widgets kennen gelernt. In diesem Artikel zeige ich Dir, wie Du Sportergebnisse und Spielinformationen über den OpenLigaDB-Adapter per iFrame-Widget in Deine jarvis Visualisierung integrieren kannst.
Bevor wir in jarvis beginnen, solltest Du Dir zunächst den folgenden Artikel zum Thema OpenLigaDB in ioBroker anschauen. In diesem Artikel installieren wir gemeinsam den OpenLigaDB-Adapter und konfigurieren die Spielergebnisse. Als Ergebnis erhalten wir eine ioBroker VIS-View, welche wir später in jarvis einbinden werden.
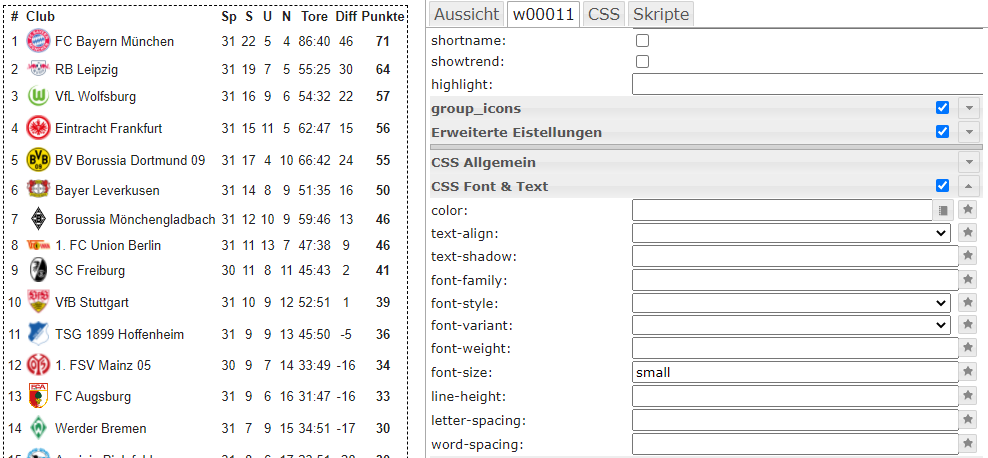
Bevor wir nun mit der Integration in jarvis beginnen, habe ich noch das Widget von der Größe her kleiner gezogen und zudem die Schriftgröße (font-size) des Widgets auf den Wert small gesetzt.

Nach dem Du Dir jetzt eine View für die Spielergebnisse erstellt hast, kannst Du nun im nächsten Schritt mit der Konfiguration von jarvis beginnen.
Klicke hier in der Liste der Instanzen auf das Adapter-Website Symbol vom jarvis-Adapter.

Nach dem die Visualisierung gestartet wurde, können wir im nächsten Schritt mit der Konfiguration beginnen. Klicke dazu auf das Zahnrad-Symbol oben rechts.

In der jarvis Konfiguration wechseln wir in den Bereich Layout, da wir kein eigenes Gerät anlegen müssen.

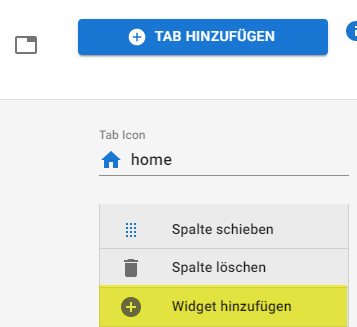
Wähle nun eine entsprechende Tab-Lasche und Spalte aus, und klicke hier auf die Schaltfläche Widget hinzufügen.

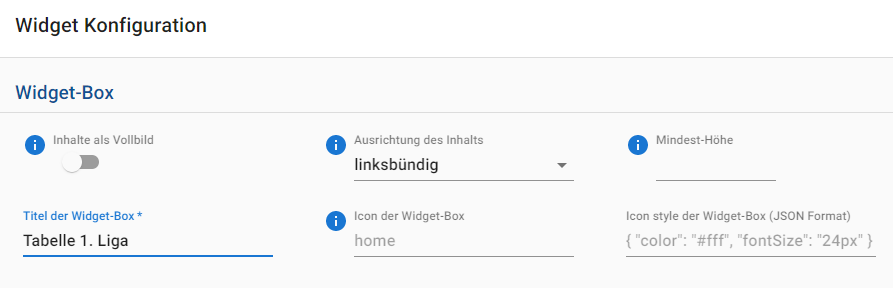
In der Widget Konfiguration habe ich hier nun zunächst einen Titel für das Widget definiert. Die restlichen Eigenschaften habe ich so belassen.

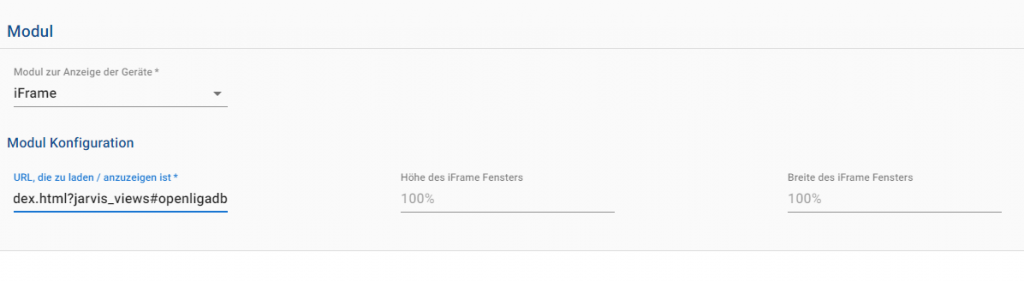
Im nächsten Schritt habe ich dann in der Modul-Konfiguration den Typ auf iFrame gesetzt und die URL zur ioBroker VIS View hinterlegt. Optional könnten an dieser Stelle auch die Höhe und Breite des iFrame Widgets angepasst werden.

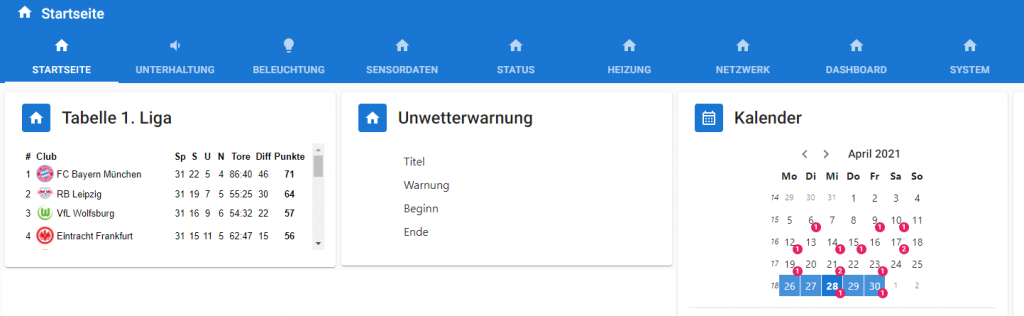
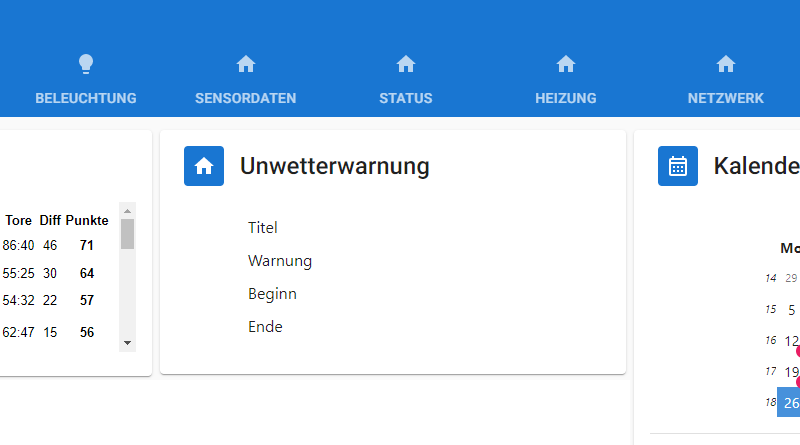
Nach dem wir die Konfiguration gespeichert haben, sehen wir hier nun das Ergebnis.

Ich hoffe Dir gefällt der Artikel. Über Kommentare, Anregungen oder Ideen zum aktuellen oder weiteren Artikeln freue ich mich wie immer.
- StateList
- Chart
- DateTime
- StateListHorizontal
- AdapterStatus
- Map
- iFrame
- DisplayImage
- Calendar
- MediaPlayer
- Darstellung von Sensorwerten
- Aktuelle Uhrzeit und Sonnenaufgang bzw. -untergang darstellen
- Karte mit Position von Personen anzeigen
- Zusätzliche GPS-Formatierung für Karte
- Abfalltermine darstellen
- Wetterinformationen darstellen
- Termine darstellen
- Tür- und Fensterstatus darstellen
- Heizkörperthermostat darstellen
- TrashSchedule darstellen
- Szenen steuern
- Beleuchtung steuern
- DWD Unwetterwarnungen darstellen
- Button für Garagentor-Öffner
- Verpasste Anrufe über den TR-064 Adapter darstellen
- Playlisten oder Radio-Sender über MediaPlayer steuern
- Darkmode aufgrund Astrozeit steuern
- Gruppen-Aktionen definieren
- News in jarvis anzeigen
Ich hoffe Dir gefällt der Artikel. Über Kommentare, Anregungen oder Ideen freue ich mich wie immer 🙂





Super geil Vielen DANK