ioBroker Jarvis – Teil 36 – jarvis 3.x – Kalender-Widget
In diesem Artikel zeige ich Dir, wie Du Deinen Kalender mit der Version 3.x von jarvis darstellen kannst.
Mit der neuen Version 3.x des ioBroker jarvis Adapters wurde auch das Kalender-Widget erweitert. In diesem Artikel zeige ich Dir die Einrichtung und Konfiguration des Widgets. In meinem Beispiel verwende ich dafür einen freigegebenen Google Kalender.
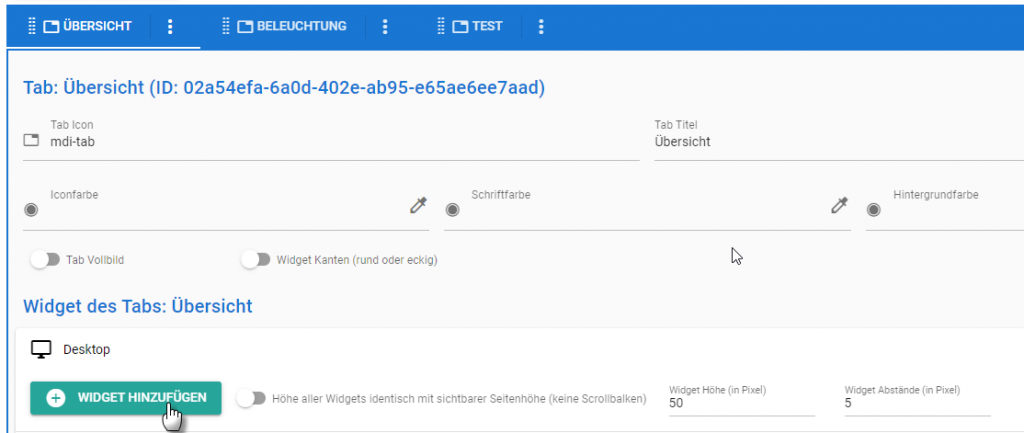
Im ersten Schritt habe ich zunächst auf der Lasche Übersicht ein neues Widget hinzugefügt.

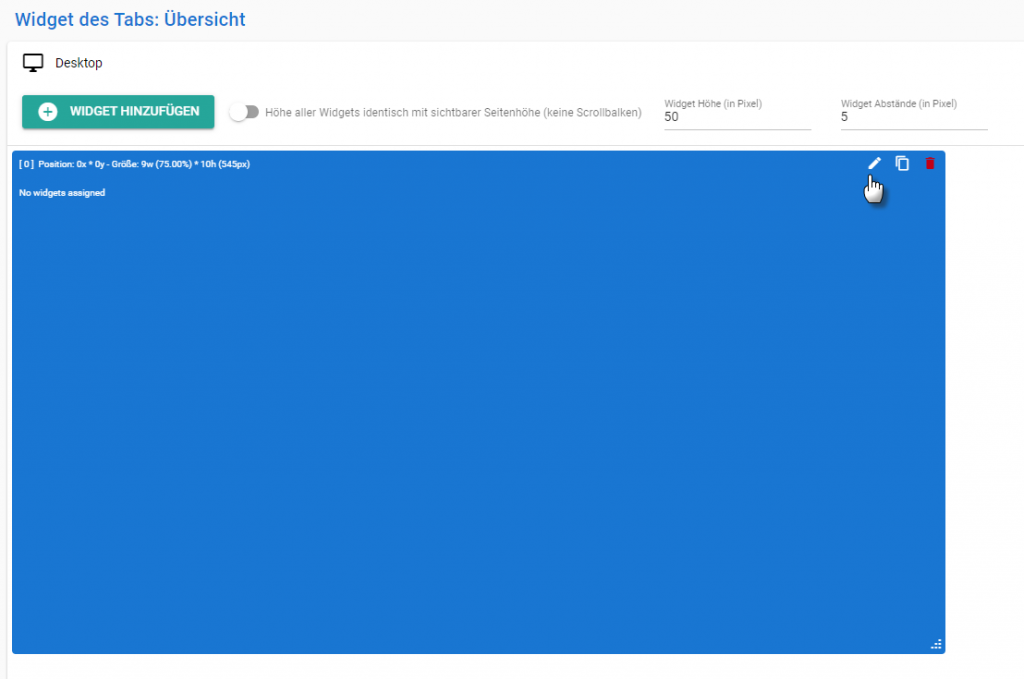
Nach dem Einfügen des Widgets habe ich die Größe entsprechend angepasst. Im nächsten Schritt klickst Du auf das Stift-Symbol oben rechts in der Widget-Box um nun das Widget hinzuzufügen sowie die Eigenschaften des Widgets zu konfigurieren.

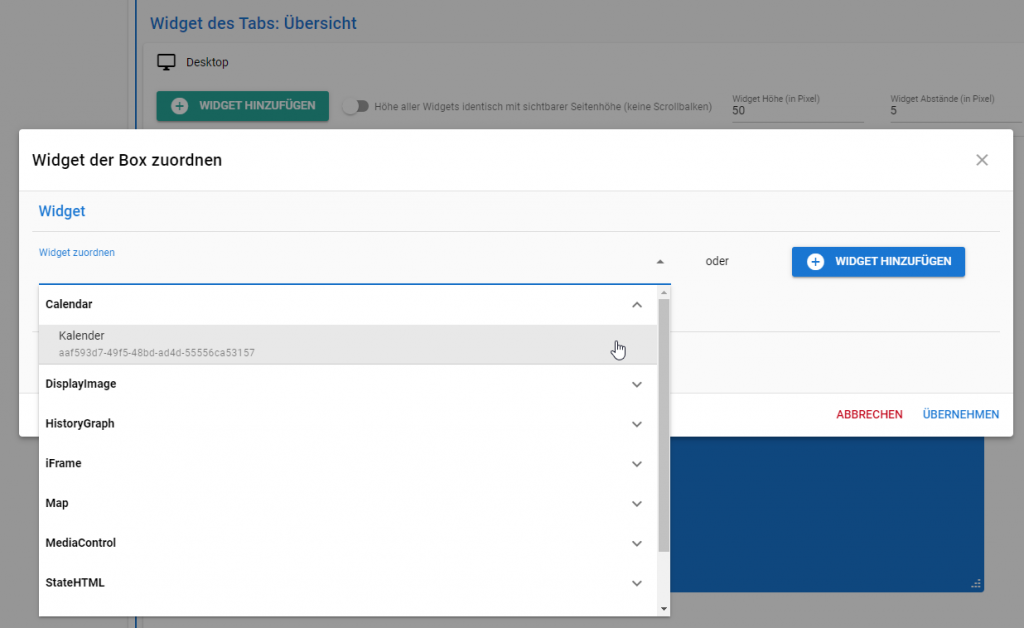
Jetzt können wir der Widget-Box ein Widget zuordnen. Klicke dazu auf die DropDown und wähle hier das Kalender-Widget aus.

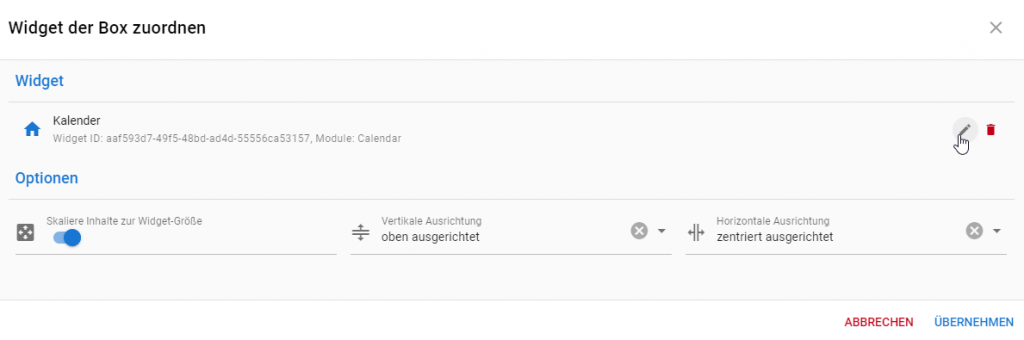
Nach dem das Widget hinzugefügt wurde, können wir im nächsten Schritt mit der Konfiguration des Widgets beginnen. Hierfür klickst Du au das Stift-Symbol des Kalender-Widgets.

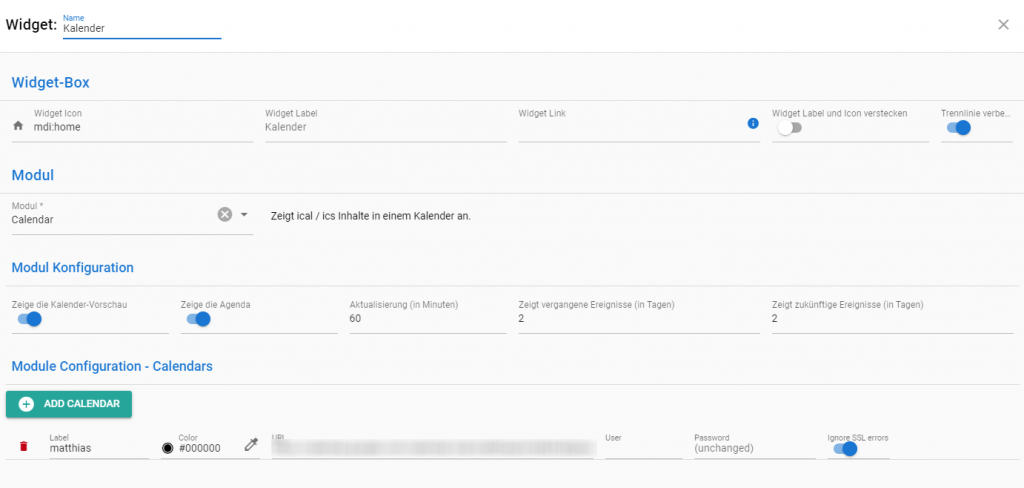
In der Konfiguration kannst Du das Aussehen des Widgets anpassen. Zudem wird hier der Kalender hinzugefügt. In meinem Fall wurde der Kalender bereits automatisch eingetragen (Übernahme aus ical-Adapter). Über die Modul-Konfiguration kann die Kalender-Vorschau (Anzeige von zukünftigen Ereignissen) sowie die Agenda (Liste von Terminen) aktiviert werden. Zudem kann hier noch die Aktualisierung in Minuten vorgenommen werden.

Im nächsten Schritt können wir die Konfiguration speichern und das Ergebnis in der Visualisierung betrachten.

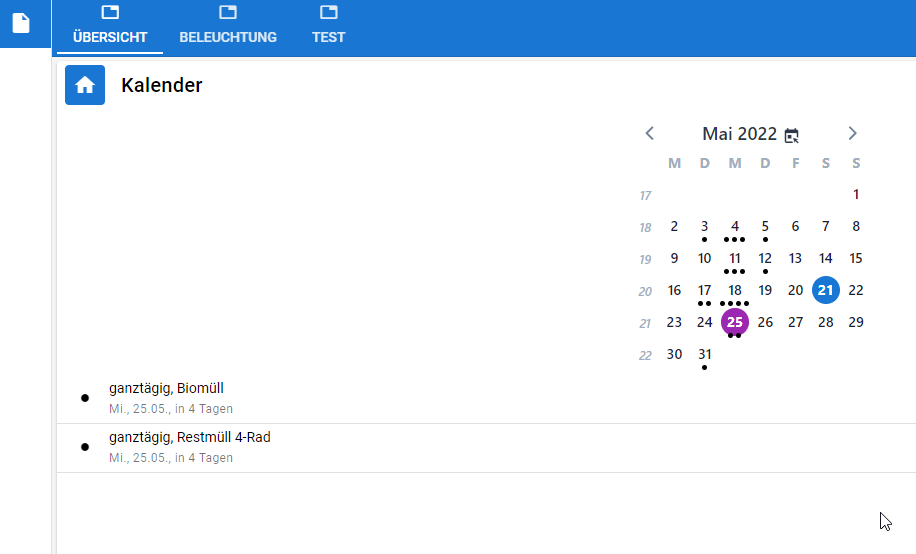
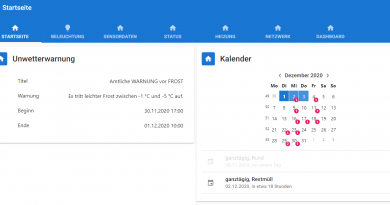
Der Kalender wird nun in Form der Monatsdarstellung sowie der Agenda-Liste dargestellt. Mit einem Klick auf den jeweiligen Tag im Kalender kannst Du Dir so die Termine in der Agenda eingrenzen. So kannst Du auch eine Zeitspann von einem Start- bis Endtag darstellen.

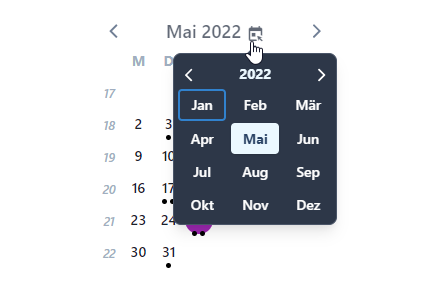
Über die Kalender-Schaltfläche neben der Monats- und Jahr-Bezeichnung kannst Du schnell den Monat oder das Jahr wechseln.

- StateList
- Chart
- DateTime
- StateListHorizontal
- AdapterStatus
- Map
- iFrame
- DisplayImage
- Calendar
- MediaPlayer
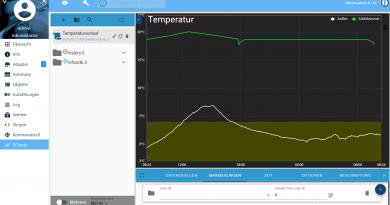
- Darstellung von Sensorwerten
- Aktuelle Uhrzeit und Sonnenaufgang bzw. -untergang darstellen
- Karte mit Position von Personen anzeigen
- Zusätzliche GPS-Formatierung für Karte
- Abfalltermine darstellen
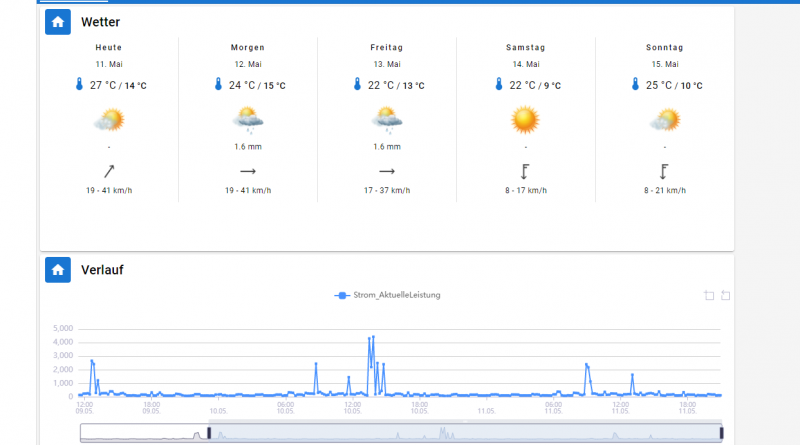
- Wetterinformationen darstellen
- Termine darstellen
- Tür- und Fensterstatus darstellen
- Heizkörperthermostat darstellen
- TrashSchedule darstellen
- Szenen steuern
- Beleuchtung steuern
- DWD Unwetterwarnungen darstellen
- Button für Garagentor-Öffner
- Verpasste Anrufe über den TR-064 Adapter darstellen
- Playlisten oder Radio-Sender über MediaPlayer steuern
- Darkmode aufgrund Astrozeit steuern
- Gruppen-Aktionen definieren
- News in jarvis anzeigen
Ich hoffe Dir gefällt der Artikel. Über Kommentare, Anregungen oder Ideen freue ich mich wie immer 🙂 Wie nutzt Du jarvis, sende mir doch gerne mal Vorschläge oder Ideen für zukünftige Artikel.





Eine Wochenansicht (Stundenplan der Schule) wäre das, was ich benötige. Leider scheint das im Calendar-Modul nicht vorgesehen zu sein und auch über iFrame habe ich es nicht hinbekommen, schade.