ioBroker Jarvis – Teil 23 – Unwetterwarnungen
In diesem Artikel zeige ich Dir, wie ich in unserer Visualisierung die Unwetterwarnungen des Deutschen Wetterdienstes DWD anzeige.
In den letzten Artikeln haben wir bereit Geräte zu unserer Visualisierung hinzugefügt, das Layout definiert und zusätzlich einige Widgets kennen gelernt. In diesem Artikel zeige ich Dir anhand dem StateList Widget, wie ich die aktuellen Unwetterwarnungen des Deutschen Wetterdienstes DWD in die jarvis Visualisierung integriert habe. Die Unwetterwarnungen werden über den DWD-Adapter in Form von Datenpunkten gespeichert und können so direkt in die jarvis Visualisierung integriert werden. Solltest Du den DWD-Adapter noch nicht kennen, dann würde ich Dir zunächst den folgenden Artikel empfehlen:
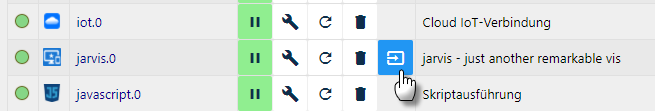
Im ersten Schritt öffnen wir nun die jarvis Visualisierung. Klicke hier in der Liste der Instanzen auf das Adapter-Website Symbol vom jarvis-Adapter.

Nach dem die Visualisierung gestartet wurde, können wir im nächsten Schritt mit der Konfiguration beginnen. Klicke dazu auf das Zahnrad-Symbol oben rechts.

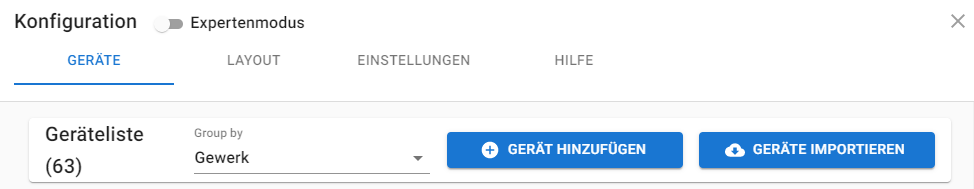
Im ersten Schritt wechseln wir jetzt in der Konfiguration in den Bereich Geräte. Wir werden hier die Unwetterwarnungen in Form eines Gerätes anlegen, um diese dann später in das Layout der Visualisierung integrieren zu können. Über die Schaltfläche Gerät hinzufügen beginnen wir jetzt mit der Erstellung.

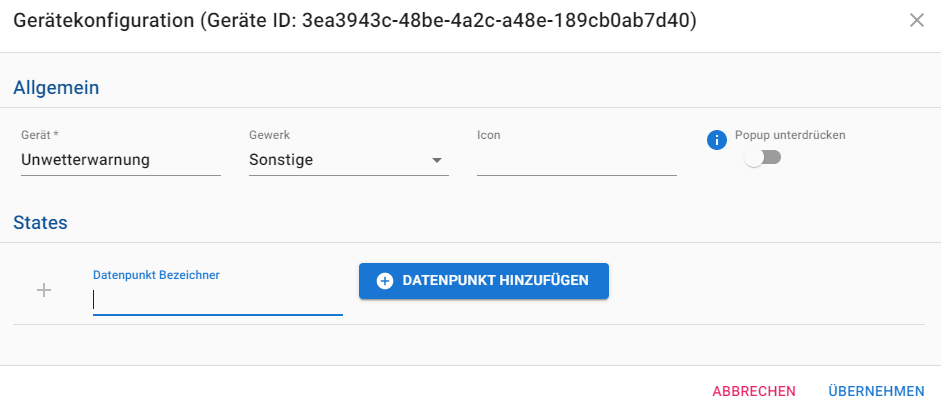
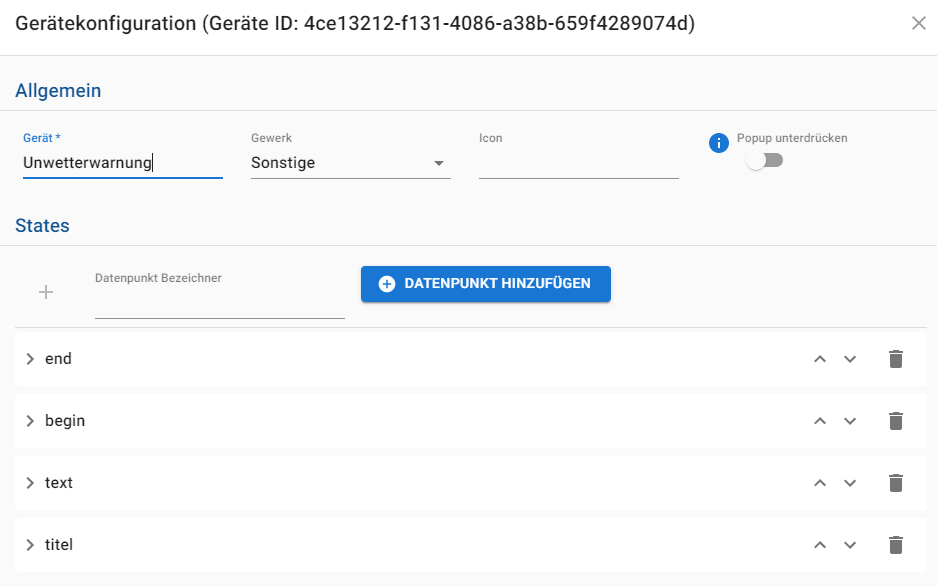
Als Name habe ich hier Unwetterwarnung gewählt und das Gewerk auf Sonstige gesetzt. Die restlichen Eigenschaften habe ich so belassen, wie sie sind.

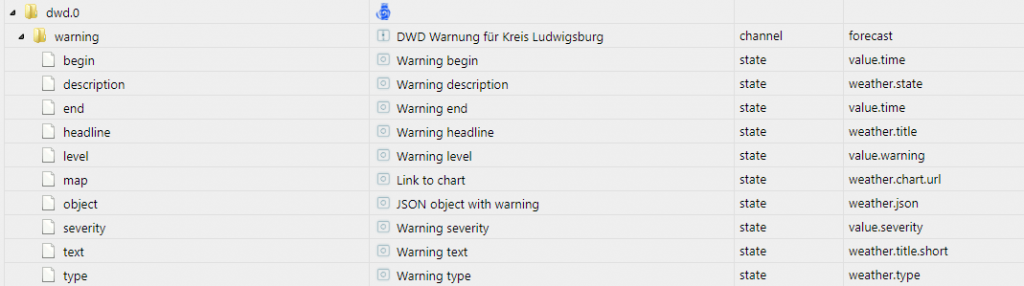
Nach dem wir jetzt das Gerät für die Sammlung der einzelnen States angelegt haben, werden wir uns im nächsten Schritt de benötigten States erstellen. Im folgenden Screenshot siehst Du alle verfügbaren Datenpunkte des DWD-Adapters. Für die Darstellung auf der Visualisierung werden wir die folgenden Datenpunkte verwenden:
- dwd.0.warning.begin
- dwd.0.warning.end
- dwd.0.warning.description
- dwd.0.warning.headline

Für diese Datenpunkte habe ich jetzt die entsprechenden States angelegt.

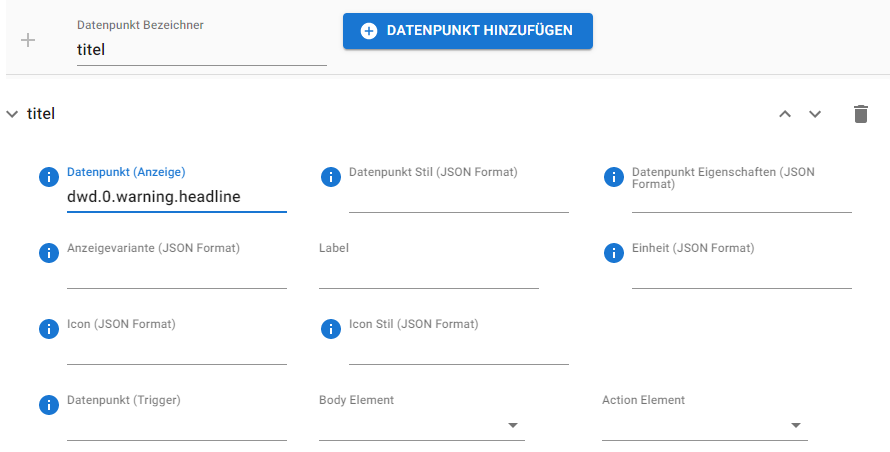
Für jeden State habe ich dann die Einstellung Datenpunkt (Anzeige) mit dem jeweiligen Datenpunkt gesetzt. Hierfür habe ich einfach die Datenpunkt-IDs kopiert und in den State eingefügt. Die restlichen Einstellungen habe ich hier auch so belassen wie sie sind.

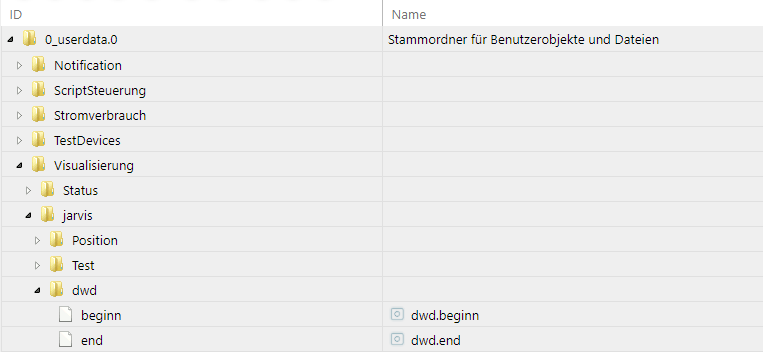
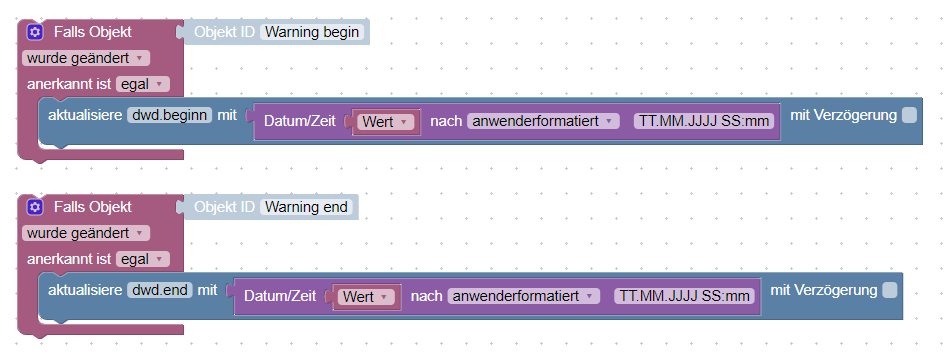
Für die Anzeige der Beginn und Ende Datenpunkte der Unwetterwarnung habe ich zudem noch eigene Datenpunkte erstellt, welche ich per Blockly setze. Über das folgende Blockly-Script werden die Datenpunkte dann mit einem Trigger auf die DWD-Datenpunkte in einem eigenen Format gespeichert. In der States beginn und end habe ich dann nicht die DWD-Datenpunkte, sondern meine eigenen Datenpunkte eingefügt.


Nach dem wir nun das Gerät sowie die eigenen Datenpunkte für die Unwetterwarnungen erstellt haben, können wir im nächsten Schritt auf den Bereich Layout wechseln.

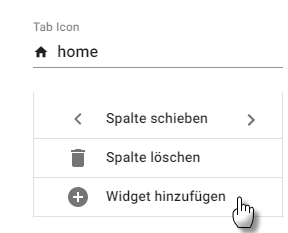
Ich habe die Unwetterwarnungen auf der Startseite meiner Visualisierung als separates Widget eingefügt.

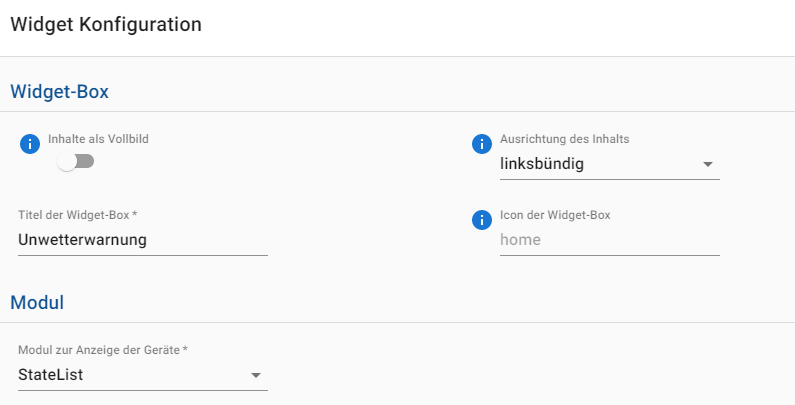
In der Widget Konfiguration habe ich dann den Titel gesetzt und das Modul auf StateList gesetzt.

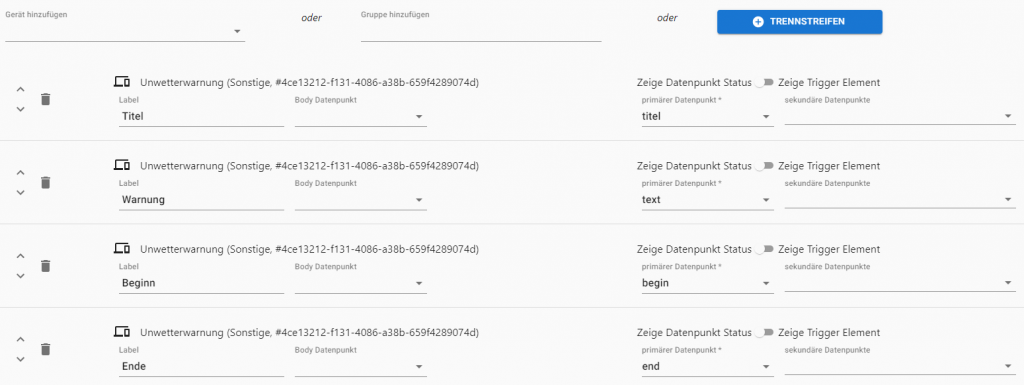
In der Liste der zugeordneten Geräte habe ich dann die entsprechenden States des Gerätes Unwetterwarnung eingefügt und das Label gesetzt. Zudem habe ich den Body Datenpunkt entfernt sowie den primären Datenpunkt auf den jeweiligen State gesetzt. Da wir hier eine reine Anzeige der Informationen benötigen, kann die Einstellung Zeige Trigger Element deaktiviert werden.

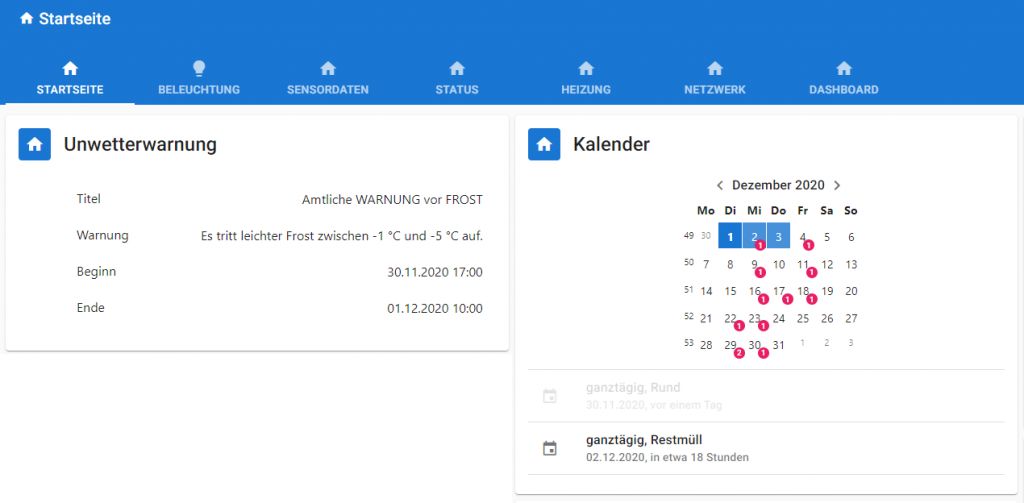
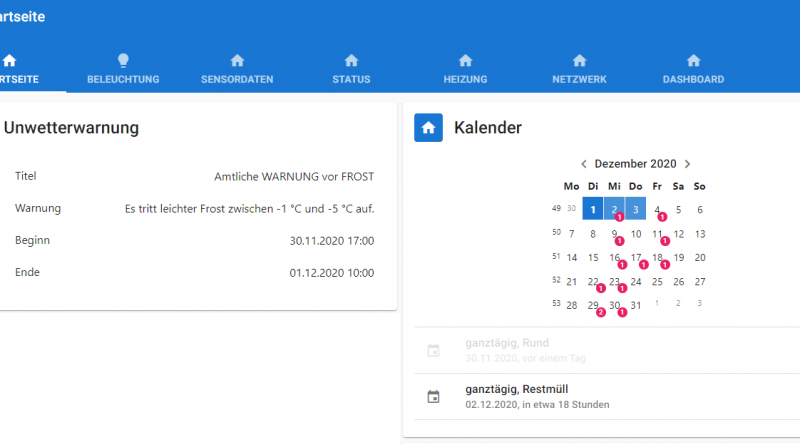
In der Visualisierung wird die Unwetterwarnung dann wie folgt dargestellt.

- StateList
- Chart
- DateTime
- StateListHorizontal
- AdapterStatus
- Map
- iFrame
- DisplayImage
- Calendar
- MediaPlayer
- Darstellung von Sensorwerten
- Aktuelle Uhrzeit und Sonnenaufgang bzw. -untergang darstellen
- Karte mit Position von Personen anzeigen
- Zusätzliche GPS-Formatierung für Karte
- Abfalltermine darstellen
- Wetterinformationen darstellen
- Termine darstellen
- Tür- und Fensterstatus darstellen
- Heizkörperthermostat darstellen
- TrashSchedule darstellen
- Szenen steuern
- Beleuchtung steuern
- DWD Unwetterwarnungen darstellen
- Button für Garagentor-Öffner
- Verpasste Anrufe über den TR-064 Adapter darstellen
- Playlisten oder Radio-Sender über MediaPlayer steuern
- Darkmode aufgrund Astrozeit steuern
- Gruppen-Aktionen definieren
- News in jarvis anzeigen
Ich hoffe Dir gefällt der Artikel. Über Kommentare, Anregungen oder Ideen freue ich mich wie immer 🙂





Hallo Matthias, dein Blockly habe ich genauso umgesetzt. Allerdings erscheint in „beginn“ & „end“ das Datum 01.01.1970, sofern keine Warnmeldung publiziert wurde. Kann man das ändern, dass ein Datum bei keiner Meldung ausgeblendet wird?