ioBroker VIS – HQWidgets Adapter
In dieser Artikelreihe zeige ich Dir die HQWidgets für ioBroker VIS.
Der Adapter HQWidgets stellt eine Sammlung von Widgets für die ioBroker VIS-Visualisierung zur Verfügung, mit denen Du Schalter, Taster, Dimmer sowie die Visualisierung von Tür- und Fensterstatus implementieren kannst. Im folgenden Artikel werden wir gemeinsam den Adapter installieren und ich zeige euch die einzelnen Widgets und deren Einsatzmöglichkeiten.
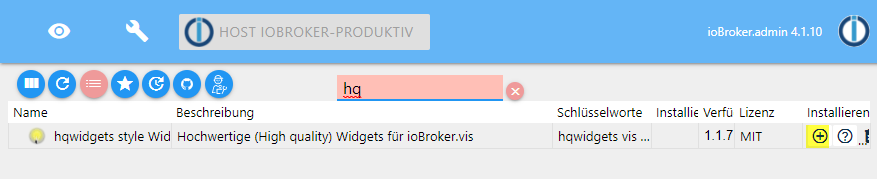
Im ersten Schritt wechseln wir nun in ioBroker in den Bereich Adapter und suchen hier mit der Suchfunktion nach dem Begriff „hq“. In der Adapterliste sollten jetzt nur noch der gesuchte Adapter hqwidgets style widgets zur Auswahl stehen. Über die hier gelb markierte Plus-Schaltfläche können wir im nächsten Schritt den Adapter installieren.

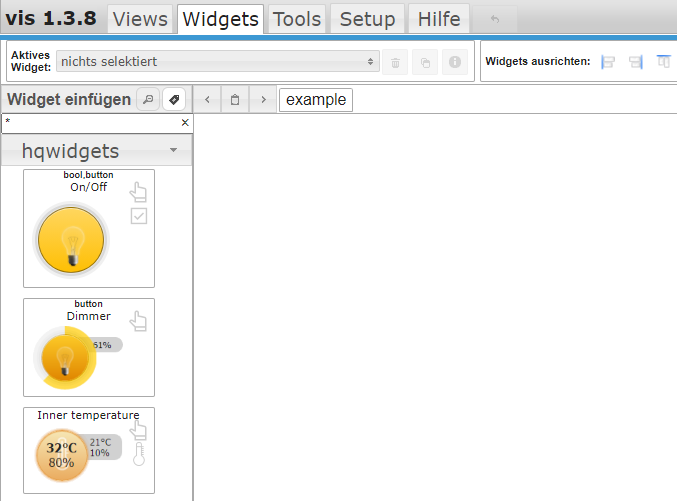
Der Adapter verfügt über keine eigenständige Konfiguration. Wenn wir nun den ioBroker VIS-Editor neu starten, solltest Du in der Widget-Liste auf der linken Seite des Designers eine neue Kategorie hqwidgets sehen. Falls die neuen Widgets nicht zur Auswahl stehen, versuche es entweder mit einem anderen Browser oder lösche alle temporären Browser-Daten.

In den folgenden Abschnitten werden wir uns nun die einzelnen Widgets genauer ansehen.
Widget bool button
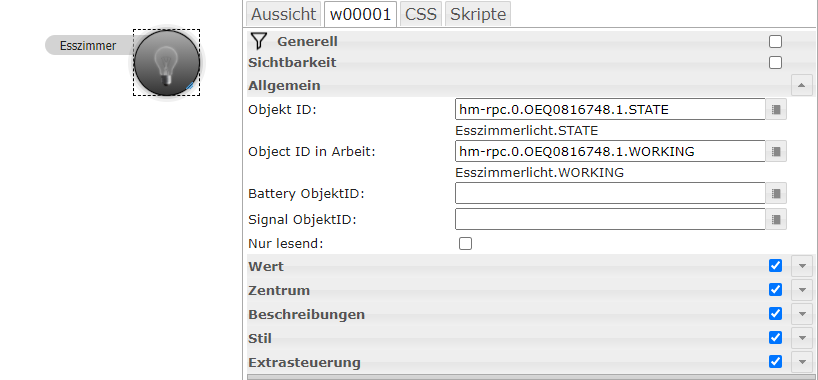
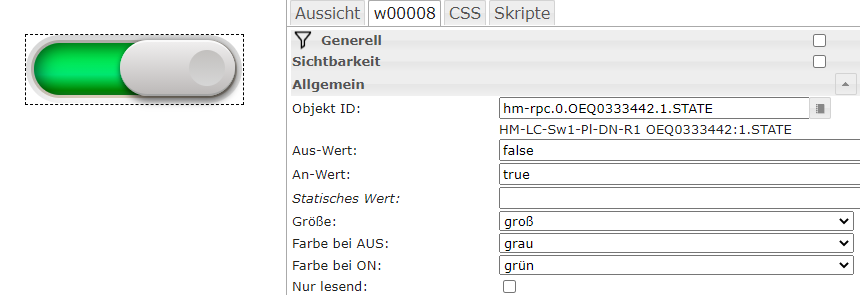
Im ersten Schritt sehen wir uns jetzt das Widget bool button genauer an. Mit dem Widget kann ein Leuchtmittel oder Gerät mit den Zuständen AN und AUS gesteuert werden. Dazu wird dem Widget die entsprechende Objekt ID des Aktors mitgeteilt. Über die Einstellungen Wert können dann die Werte für AN und AUS hinterlegt werden. In meinem Fall werden hier die Werte true (AN) und false (AUS) verwendet. Über die weiteren Einstellungen kann die Beschriftung sowie optional auch das Icon angepasst werden. So lässt sich das Widget nicht nur für Leuchtmittel sondern auch für andere Geräte einsetzen.

Widget button dimmer
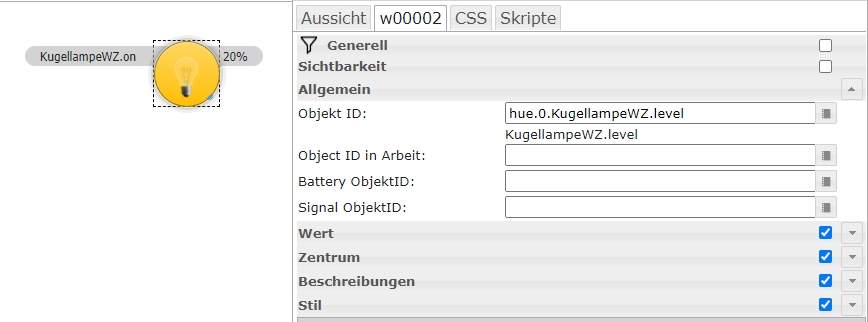
Als nächstes sehen wir uns das Widget button dimmer an. Mit diesem Widget kann ein Leuchtmittel gedimmt werden. Dazu wird der entsprechende Datenpunkt für den Dimmer (hier level) ausgewählt. Über die Einstellungen kann die Einheit und der Wert-Bereich konfiguriert werden. Zudem lässt sich auch hier die Beschriftung und auch weitere Styles auswählen.

Widget inner temperatur
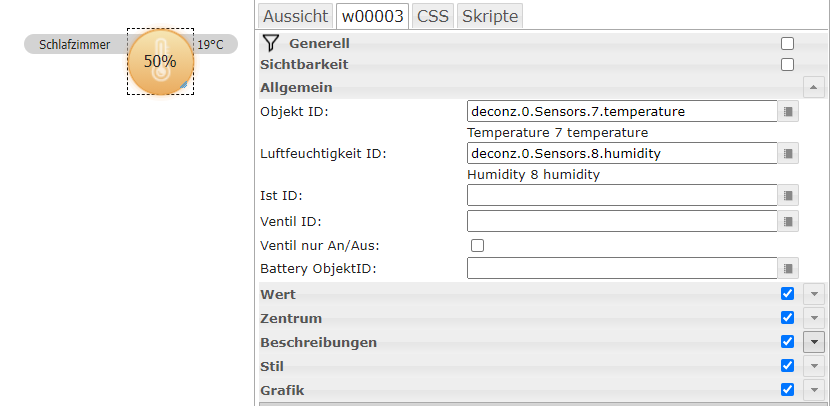
Das Widget inner temperatur dient der Darstellung von Heizungskörper-Thermostaten oder Temperatur- und Luftfeuchtigkeitssensoren im Haus. In der Widget-Konfiguration können dazu Datenpunkte für Temperatur, Luftfeuchtigkeit, sowie weitere Datenpunkte von Thermostaten (Ventil-Status) eingestellt werden. Zudem lassen sich auch hier Wert-Eigenschaften, Beschriftungen sowie Style-Eigenschaften setzen.

Widget outdoor temperatur
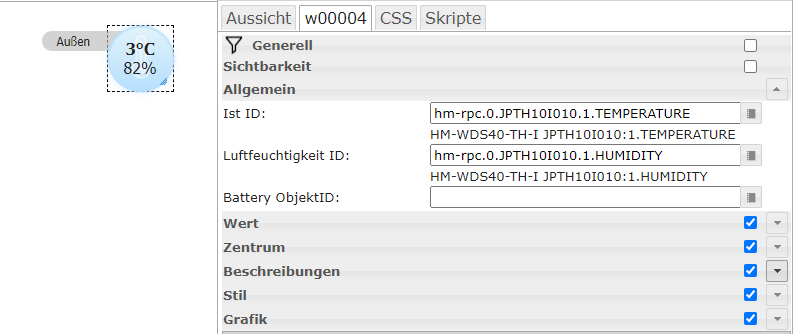
Mit dem Widget outdoor temperatur kann die Außentemperatur und Luftfeuchtigkeit konfiguriert werden. Das Widget besitzt das selbe Aussehen wie das Widget für die Innentemperatur. Dem Widget können dazu Datenpunkte zur aktuellen Temperatur und Luftfeuchtigkeit übergeben werden. Zudem stehen auch hier umfangreiche Einstellungen für Wert, Beschriftungen und Stil zur Verfügung.

Widget door
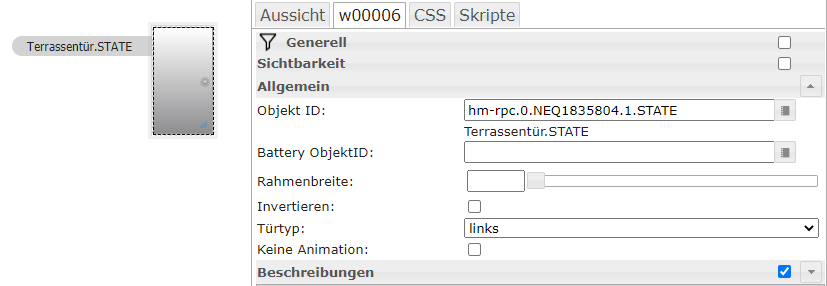
Mit dem door Widget kannst Du den Status einer Tür darstellen. Dazu wird in der Einstellung Objekt ID der aktuelle Status der Tür hinterlegt. Zudem kann auch hier die Beschriftung sowie weitere Eigenschaften wie die Rahmenbreite oder der Türtyp (links oder rechts) eingestellt werden.

Widget checkbox
Mit dem Widget checkbox kann der Zustand eines Schalters visualisiert werden. Dazu wird der Einstellung Objekt ID der entsprechende Datenpunkt des Aktors (State) mitgeteilt. Zudem können die Werte für An- und Aus in der Konfiguration hinterlegt werden. Über die Einstellung Größe kann die Größe des Widgets angepasst werden (klein und groß). Zudem kann die On-Farbe definiert werden.

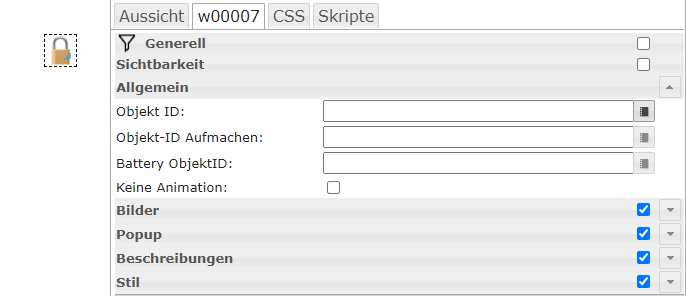
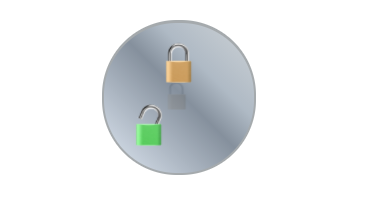
Widget lock
Mit dem Widget lock kann ein Zustand (verschlossen oder geöffnet) dargestellt werden.

In der Visualisierung wird das Widget wie folgt dargestellt. Mit einem Klick auf das Widget kann über das hier dargestellte Popup-Fenster der Zustand manuell verändert werden.

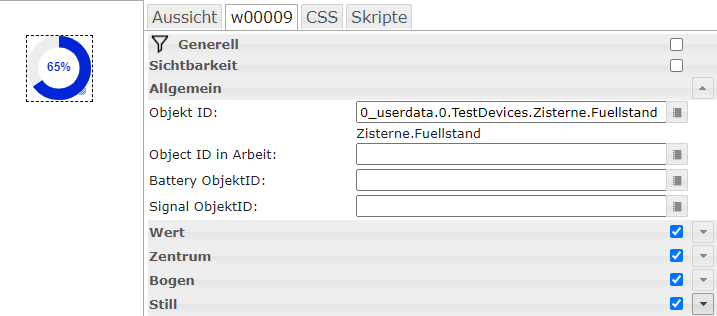
Widget circle knob
Mit dem circle knob Widget kann ein kleines Diagramm auf der Visualisierung dargestellt werden. Im folgenden Beispiel wird der Zustand einer Zisterne dargestellt. Dazu wird der entsprechende Wert-Datenpunkt konfiguriert. Über die Wert-Einstellungen kann die Einheit sowie der Wert-Bereich hinterlegt werden.

Ich hoffe euch gefällt dieser Artikel. Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer.
- Ein einfaches On/Off Widget für Leuchtmittel
- Number Widget für die Anzeige von Sensor-Informationen
- String Widget für die Anzeige von Zeichenfolgen
- iFrame Widget für die Einbettung von Webseiten
- Image Widget für die Einbettung von Fotos und Bilddateien
- Colorpicker zur Steuerung von RGB-Leuchtmitteln
- LastChange Widget für die Anzeige von Datenpunkt-Änderungen
- Radiobuttons ValueList
- View als Popup anzeigen
- Statusbalken (Bar) Widget
- Widget für die Anzahl von wichtigen Meldungen (Red Number Widget)
- Widget für Wert-Skala (MeterGauge)
- JSON Table Widget
- Alternatives Wetter-Widget
- View Auflösung für verschiedene Geräte
- Views / Widgets exportieren und importieren
- Widgets enable/disable
- Scrollbare Views
- System-Befehl über Visualisierung ausführen
- Flot-Diagram in View integrieren
- Kalender in View darstellen
- Ereignisgesteuerter View-Wechsel
- Widgets über Datenpunkt ein- und ausblenden





Ich benutze für meine Türen zur Überwachung ob sie offen oder geschlossen sind, die Aqara-Sensoren (isOpen=true/false). Diese bieten mir auch ihren Batterie-Stand als Wert (zB 100%) an. Leider kann ich bei den Door-HQ-Widgets diesen Wert als Ausgabe „Low-Battery“ nicht benutzen, weil die HQ-Widgets nur true/false erwarten. Gibt es einen Trick?
Hi,
ich würde die Checkbox gerne als Lichtschalter nehmen.
Bei anderen Widgets habe ich dafür eine Befehlsurl „on / OFF“ in das Feld „Extrasteuerung“ eingetragen.
Leider gibt es das Feld bei HQWidgets Adapter nicht.
Gibt es eine Lösung die URLs aufzurufen?
Gruß Tobbes
Sehr geehrter Herr Korte,
für die Visualisierung meiner Heizzentrale in io Broker bräuchte ich noch ein Widget für ein Mischventil in dem man die Stellung anzeigen kann, wie weit das Ventil geöffnet ist. Wissen Sie ob es sowas gibt und wo ich es finden kann?
Danke für Ihre Bemühungen!
gibts eine Möglichkeit beim *inner temperatur* Widget den Text Schlafzimmer wie oben im Beispiel anstatt links oben besser unten mittig zu plazieren?
Gibt es eine Möglichkeit die Beschriftungen bei z.B. „inner temperature“ ganz auszublenden?